Белый текст на синем фоне польза

Огромное количество людей предпочитают использовать темные темы в приложениях. Некоторым просто нравятся как они выглядят, в то время как другие заявляют о заметном сокращении напряжении на глаза и экономии энергии. Сегодня мы постараемся разобраться какие на самом деле есть плюсы и минусы у темных тем.
Многие пользователи рассуждают с точки зрения интуиции: более яркие цвета создают большее напряжение для глаз, а белый цвет один из самых ярких, поэтому наверняка потребляет больше энергии. На самом деле, как это обычно и бывает все несколько сложнее. Несмотря на то, что черный цвет действительно потребляет меньше энергии, не каждый дисплей может воспользоваться таким преимуществом. Насколько легче вам будет читать с темной темой сильно зависит от ваших глаз и освещения вокруг.
Потребляют ли устройства меньше энергии с темной темой?
Ответ на это вопрос весьма простой – да, но только если в вашем устройстве используется матрица типа OLED или AMOLED. Обычные LCD или другие дисплеи практически не способны улучшить автономность вашего устройства.
Так выглядят пиксели у LCD и AMOLED дисплеев
В экранах AMOLED ток проходит через органические соединения чтобы подсветить отдельные пиксели. Поэтому если пиксель должен отражать черный цвет, то к нему просто не поступает ток и он остается выключенным. Стоит отметить, что такое поведение относится только к чисто черному цвету (hex #000000). При отображении любого другого цвета пиксель будет включен, а в плане энергопотребления белый цвет действительно является наиболее энергозатратным.
AMOLED дисплеи как правило заметно более энергоэффективны чем LCD, но не в тех случаях, когда речь заходит об отображении большого количества белого цвета. Именно поэтому в Google задумались над применением темных тем, ведь в собственных смартфонах компании используются AMOLED панели. По заявлениям корпорации, применение темной темы позволит сократить энергопотребление до 63%. На ближайшей конференции Google I/O мы ждем появления новой версии Android с возможностью включения глобальной темной темы.
Темная тема и другие функции в новом Android
Apple WWDC 2019: новые функции в iOS, macOS и watchOS
С другой стороны, устройства с LCD экранами не должны получать каких-либо улучшений в плане энергопотребления от применения темной темы. От яркости экрана – да, но от цвета – нет. LCD матрицы состоят из множества слоев для формирования конечного изображения, при этом подсветка таких экранов работает постоянно и подсвечивает все пиксели. Если ваш дисплей включен, то включены и все светодиоды подсветки вне, зависимости от изображения на экране.
Строение LCD дисплеев
Таким образом разные принципы формирования изображения дают нам четкий ответ – AMOLED/OLED дисплеи получают преимущества от применения темных тем, а LCD – нет.
Помогают ли темные темы вашим глазам?
Здесь все становиться несколько сложнее, потому что темные темы иногда могут помочь ваши глазам, но не всегда
Строение глаза человека
С точки зрения удобства чтения ответ опять же прост – черный текст на белом фоне выглядит наилучшим образом. Все сводится к свойствам цвета, света и радужной оболочке глаза. Белый цвет, по существу отражает волны любой длины во всем цветовом диапазоне. Это означает, что нашей радужке не нужно раскрываться слишком сильно, чтобы захватить достаточное количество цвета и это позволяет ему оставаться в своей естественной форме. Поэтому хрусталику нет необходимости деформироваться, и мы можем видеть вещи более четко, особенно высококонтрастные цвета, такие как черный, который поглощает свет вместо того чтобы отражать его.
Пример написания текста при использовании разных цветов
Читаемость при использовании темных тем
Белый текст на черном фоне читается не так хорошо, поскольку глазу необходимо шире открывать радужку, чтобы захватить больше света, а также подстроить, деформировать хрусталик. При взгляде на такой текст может возникнуть так называемый «эффект гало», когда вокруг объекта мы видим своего рода свечение, ореол.
Вместе с тем некоторые научные исследования доказали, что читаемость темного текста на белом фоне значительно лучше, нежели чем светлого текста на черном фоне.
С читаемостью текста разобрались, но как на счет усталости глаз? Просмотр белого фона на экране определенно напрягает зрение, но точного научного разъяснения в этом вопросе пока не и цвета на самом деле могут не иметь влияния на усталость глаз. Вот, что мы знаем на текущий момент.
Плюсы:
· Темные темы могут уменьшить напряжение на глаза в условиях недостаточного освещения.
· Высокий контраст между текстом и фоном могут смягчить напряжение на глаза.
· Текст в приложениях, требующих подсветки синтаксиса, такие как текстовые редакторы для программирования, легче воспринимается при использовании темных тем.
Темная тема в текстовом редакторе Atom
Минусы:
· Темные темы могут сильнее раздражать глаза при достаточном освещении, поскольку текст может читаться сложнее.
· 100% контраст между текстом и задним фоном (абсолютно черный текст на чисто белом фоне) обычно сложнее воспринимать, и он может сильнее раздражать глаза.
· В приложениях где используется светлый текст на темном фоне будет сложнее читать длинный текст.
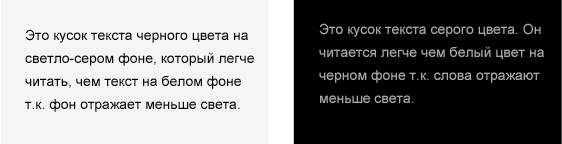
Какой из всего вышеперечисленного можно сделать вывод? Темные темы наиболее полезны, когда недостаточно освещения или вам не нужно читать большое количества текста. Также необходимо поддерживать довольно высокий уровень контрастности, но выбор чисто черного и белого цвета скорее всего не станет наилучшим вариантом. Если вам необходимо прочитать большое количество текста, то вам следуем выбирать темы с темным цветом шрифта на светлом фоне (можете поэкспериментировать с светло-серым фоном и черным текстом). Дополнительно попробуйте отрегулировать яркость экрана и внешнее освещение вместо изменения отображаемых цветов.
Переходите на темную сторону! У нас есть печенье!
Если вы любите использовать темные темы – просто используйте их. Делайте все что позволит вашим глазам меньше уставать. Темы не всегда повышают автономность вашего устройства, только если вы не используете OLED матрицы, и не всегда снижают нагрузку на глаза, однако против их использования безусловно не так много доказательств, в особенности если темный стиль не использует высококонтрастные цвета. Старайтесь выбирать темные темы в ночное время, а светлые в дневное, таким образом ыы максимально сбалансируете нагрузку на глаза.
Не забудьте подписаться и поставить лайк. Впереди будет еще много крутых статей.

Многие сайты используют черный текст на светлом фоне, потому что его легко читать. Однако, белый текст на темном фоне также может иметь свои преимущества. Знание, когда использовать одно из решений поможет сделать ваши проекты лучше.
Чтение или сканирование?
Когда дело касается текста на сайте, то пользователи читают либо просматривают (сканируют) текст. Чтение — это упор на слова для тщательного осмысления предмета. Сканирование включает считывание слов для более широкого понимания предмета. То, когда вы должны использовать белый текст на темном фоне зависит от того, читают или сканируют пользователи текст.
Текст параграфа
Вид текста, который пользователи читают — это параграфы. Поскольку пользователи читают параграфы, Вы должны избегать использования белого текста на темном фоне при отображении абзацев. Принуждение пользователей постоянно смотреть на белый текст может негативно сказываться на глазах. Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза примерно в равных количествах. Для глаз чтение белого текста на темном фоне — это стресс.
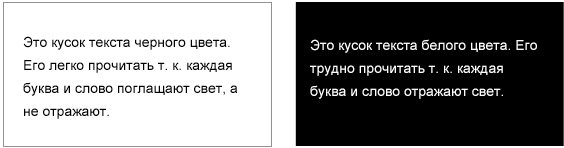
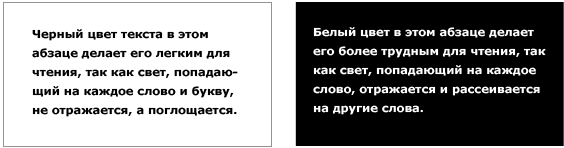
Белый также отражает свет со всеми длинами волн. Потому слова и буквы в абзаце текста компактны и близки друг к другу. Когда лист бумаги отражает свет, свет рассеивается и распространяется на соседние слова и буквы. Черный фон делает форму слов и буквы трудными для восприятия. Сравните черный текст, где он поглощает свет вокруг каждого слова и буквы, что делает их как бы выделенными.

Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.к. черный — это также цвет, который не отражает света в любой части видимого спектра. Таким образом, черный цвет не дает большой нагрузки на глаза, поскольку он поглощает свет, который попадает на каждое.
Однако, если ваш сайт должен использовать темный фон, отображения основного текста — используйте серый. Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Рубрики, названия и заголовки
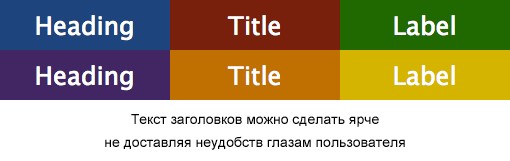
Бывают моменты, когда белый текст на темном фоне бывает уместен. Эти моменты — когда пользователь сканирует текст глазами. Пользователи обычно сканируют заголовки, названия и автора. Использование белого текста на темном фоне для этих типов текста эффективный способ выделить их, чтобы привлечь внимание пользователя. Ведь белый отражает все цвета видимого спектра света в глаз. Это делает текст ярким и различимым. Вам не придется беспокоиться о нагрузке на глаза, поскольку сканирование этих типов текста не требует визуально фиксации. Это все лишь быстрый просмотр или проверка заголовка, названия или рубрики.

Использование белого текста на темном фоне, как инструмент выделения — умный способ показать важные элементы, которые пользователи часто пропускают. Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
Оригинал на английском: When to Use White Text on a Dark Background
Уверенны, что ваш сайт внешне не пугает, а привлекает клиентов?
Одни думают, что дизайн должен быть максимально простым, другие — ярким и современным. А как считаете вы?
На самом деле, важно другое.
Ваш сайт должен быть удобным. Таким, чтобы ваши посетители могли просто и быстро найти то, что им нужно.
Но как же выяснить:
- какой дизайн подходит именно вашему сайту?
- как найти ошибки и устранить их?
Ответы на эти вопросы вы найдете в этой статье!
Итак…
Что в дизайне вашего сайта может убивать конверсию:
Ошибка №1. Маленький шрифт
Первая и самая распространенная ошибка – это использование маленьких шрифтов в интерфейсе сайта.
Раньше 12-й шрифт считался стандартом, но после появления 24-дюймовых экранов, такой размер букв стал трудночитаемым. Вы должны понимать, что для привлечения внимания посетителей логичнее использовать большие шрифты.
Исследования показали:
- У вас есть только 8 секунд, чтобы заинтересовать посетителя в вашем сайте;
- В среднем люди читают только 28% текста на странице.
Чтобы сразу же привлечь внимание пользователей, вам нужно сделать следующее:
- Составьте привлекательный и захватывающий заголовок;
- Напишите интересный контент, чтобы его захотели прочитать дальше вступления;
- Используйте крупные шрифты для заголовков;
- Убедитесь, что шрифт вашего текста достаточно большой и легко читается. Оптимально — 16-18 пикселей. Учитывайте также особенности выбранного шрифта. Например, 16 пикселей «Times New Roman» визуально меньше, чем 16 «Arial».
Совет!
Если вам понравился шрифт на каком-то сайте, вы можете узнать о нем больше. В этом вам поможет WhatFont. Это специальный плагин для Chromе, которым очень легко пользоваться. Достаточно нажать на любую букву или слово, чтобы узнать шрифт и размер.

Ошибка №2. Использование слайдов
Я не понимаю, почему так много сайтов используют слайды и движущиеся баннера.
Как вы думаете, это эффективно? Это на самом деле увеличивает конверсию?
В большинстве случаев ответ – нет!
Как показали исследования, при наличии на сайте слайдов пользователи воспринимают информацию гораздо хуже, а иногда и вовсе не замечают ее. Только 1-2% посетителей нажимают на один из слайдов, а 84% — кликают по первой картинке.
Почему же тогда так много интернет-предпринимателей совершают эту ошибку?
Все просто. Веб-разработчик легко это может сделать, а вы, как заказчик, не хотите отличаться от других, ошибочно полагая, что именно так правильно.
Несколько рекомендаций:
- Помните, не нужно добавлять подвижные баннера или слайды, как делают все остальные (даже если это рекомендует ваш дизайнер).
- Подумайте, как лучше презентовать информацию на главной странице. Не нужно слепо копировать и повторять за конкурентами.
- Выберите одну особенность или одно коммерческое предложение для главной страницы, сделайте его ярким и заметным. Не нужно пытаться продвигать все и сразу.
- Посмотрите на свой сайт со стороны покупателя и сделайте его максимально удобным.
Ошибка №3. Низкая контрастность текста
Еще одна огромная ошибка – использование букв с низкой контрастностью.
Например:
- Светлый шрифт на светлом фоне,
- Темный — на темном.
Возможно, для печатной продукции это и подходит, но в интернете – точно нет!
Врачи-офтальмологи говорят, что почти половина людей в возрасте 40 лет видят в 2 раза хуже, чем в 20 лет. Вы действительно хотите, чтобы посетитель вашего сайта еле разбирал, что вы там написали?

Вы всегда можете решить эту проблему — сделайте текст контрастным.
- Если фон темный, шрифт должен быть светлым.
- Если фон светлый, шрифт — темный.
Подсказка! С помощью контраста можно привлекать внимание. Попробуйте создать обратный контраст, например, белый текст на черном фоне.

Величайший эксперт в области рекламы Дэвид Огилви провел исследование о восприятии текста разного цвета на разном фоне.
В результате:
- 70% людей хорошо воспринимают черный текст на белом фоне, 19% — средне и 11% — плохо.
- Только 12% участников эксперимента отметили, что белый текст на черном фоне воспринимается кое-как; 88% — сказали, что плохо.
- 82% пользователей считают белый текст на фиолетовом фоне плохим решением; и только 2%-м это сочетание понравилось.
- Белый текст на синем фоне — это ужасно, по мнению 96% опрошенных.
Итог: черным по белому гораздо лучше, чем белым по цветному.
Помните об этом, когда будете готовить техзадание для разработчика.
Ошибка №4. Маленький интервал между строк
Высота строки оказывает значительное влияние на визуальное восприятие и читаемость текста. Строчки не должны быть слишком близко друг к другу. Иначе, они превратят ваш текст в сплошное покрывало букв. Сомневаюсь, что кто-то захочет такое читать.
Я вас порадую! Хорошие профессиональные дизайнеры априори выбирают междустрочный интервал, который идеально вам подойдет.
Но что не очень хорошо, разработчики среднего уровня об этом могут вообще забыть.
Как избежать этой ошибки?
Воспользуйтесь специальным калькулятором для измерения высоты междустрочного интервала Golden ratio.
Вам нужно просто ввести размер шрифта и ширину текста, а калькулятор рассчитает, какое расстояние между строчками должно быть.

Ошибка №5. Неправильная длина строки
Длина очень важна. Если строки слишком длинные, многие люди не начнут читать ваш текст. Если слишком короткие — остановятся на половине и уйдут, потому что текст начнет раздражать.
Помните, что размеры экрана пользователей отличаются, поэтому вам нужно установить оптимальную ширину вашего текста. Примерно от 50-ти до 75-ти символов в строке.
Будьте внимательны, многие дизайнеры допускают эту ошибку.
Ошибка №6. Невзрачный призыв к действию
Еще одна ошибка заключается в отсутствии цветового акцента в призыве к действию.
Умные интернет-маркетологи знают, чтобы привлечь внимание к ключевым фразам или призыву к действию, нужно выделить их правильным цветом.
Например, если у Вас есть кнопки «Получить сейчас» или «Скачать бесплатно», обязательно выделите их контрастным цветом, чтобы сделать их еще более заметными для клиента.
Это кажется довольно простым, но я видел несколько случаев, когда дизайнеры выбирали цвет для призыва к действию, который уже используется на сайте. Это плохая идея, так как ваш призыв ничем не будет отличаться от других элементов дизайна. И, вообще, может остаться незамеченным.
Как выбрать правильный цвет:
- Он должен быть достаточно ярким, чтобы привлечь внимание.
- Он должен гармонировать с другими цветами сайта.
- Цвет призыва должен отличаться от фонового оттенка. Это значит, что синяя кнопка на синем фоне – очень плохая идея.
- Этот цвет должен использоваться только для призывов к действию.
Ошибка №7. Нарушение основных принципов структурирования страниц сайта
Например, строка поиска товара должна быть вверху, а не внизу. А логотипы и слоганы — в левом верхнем углу, а не в другом месте.
Пользователи привыкли к такому расположению элементов. Если вы делаете на своем сайте по-другому, это навряд ли будет способствовать росту количества клиентов.
Некоторые владельцы сайтов хотят быть супер креативными и стараются придумать все новые и новые способы отображения меню. Но понравиться ли это пользователям?
Свежие креативные идеи — это круто. Но прежде чем отойти от основ и внедрить какую-то новую фишку, подумайте дважды.
Помните, о чем я писал в самом начале? Основная ваша цель — сделать сайт максимально удобным для пользователя!
Заключение
Теперь вы знаете, какие главные ошибки допускают интернет-предприниматели в дизайне своего сайта. И, что самое важное — вы знаете, как их устранить!
Следуйте советам из этого поста, не допускайте подобных ошибок — и вы увидите результаты.
Ваш сайт станет привлекательней, вы сможете дольше удерживать внимание пользователей и заинтересовывать их в ваших предложениях. А значит, конверсия вырастет!
Ставьте лайк, если вам было полезно!
Есть 4 минуты? В предыдущей статье я рассказываю о простых и быстрых способах написания мощного СТА. Интересно? — Читайте прямо сейчас: 5 Способов Всего за 5 Минут Составить Эффективный Призыв к Действию

Оригинальнаястатья: “When to Use White Text on a Dark Background” by Anthony
Многие сайты используют черный текст на светлом фоне, потому что такое сочетание легко читать. Однако у белого текста на темном фоне также есть преимущества. Знание, в каких случаях следует использовать прямой и обратный контраст, поможет вам улучшить дизайн.
Чтение против Сканирования
Когда дело доходит до текста на веб-сайтах, пользователи могут как читать его, так и сканировать. При чтении пользователи фокусируют внимание на словах для тщательного осмысления темы. Сканирование подразумевает беглый просмотр слов для более широкого понимания темы. Целесообразность использования белого текста на темном фоне зависит от того, читают пользователи текст или сканируют его.
Абзацы текста
Наиболее распространенный вид организации текста, который пользователи читают – это абзацы. Стоит избегать использования белого текст на темном фоне при отображении абзацев. Принуждение пользователей фиксировать взгляд на белом тексте продолжительное время может негативно сказываться на их глазах. Причина в том, что белый цвет стимулирует светочувствительные зрительные рецепторы всех трех типов примерно в равных количествах [источник]. Это делает чтение белого текста на темном фоне трудным для глаз.
Белый цвет также отражает свет всех длин волн. Так как слова и буквы в абзаце текста компактны и расположены близко друг к другу, когда белый текст отражает свет, отраженный свет рассеивается и распространяется на соседние слова и буквы. Это делает форму слова и букв более трудной для восприятия, что влияет на читабельность. Сравните это с черным текстом, где черным поглощается свет вокруг каждого слова и буквы:
Ой, мои глаза!

Именно поэтому лучшим выбором для отображения абзацев текста является черный текст на светлом фоне. Черный цвет не отражает свет во всем видимом спектре [источник]. Поэтому фиксирование на черном тексте при чтении не оказывает сильной нагрузки на глаза пользователя, так как черный поглощает свет, который падает на каждое слово и букву.
Если все же на вашем сайте обязательно должен использоваться темный фон, лучше отображайте текст абзаца серым цветом вместо белого. Это уменьшит нагрузку на глаза пользователя, потому что серый текст менее яркий, что делает его более удобным для чтения.

Заголовки, названия и метки
Бывают случаи, когда белый текст на темном фоне – удачное сочетание. Это наблюдается тогда, когда пользователи сканируют текст. Пользователи, как правило, сканируют заголовки, названия и метки. Использование белого текста на темном фоне для этих типов текста — эффективный способ выделить их для привлечения внимания пользователя. Причина в том, что белый отражает все цвета видимого спектра света в глаз [источник]. Это делает текст ярким, и его становится трудно не заметить. Вам не придется беспокоиться о нагрузке на глаза пользователя, так как сканирования текста этих типов не требует длительных фиксаций взгляда. Все, что требуется, это быстрое перемещение взгляда с целью просканировать заголовки, названия и метки.

Использование белого текста на темном фоне в качестве инструмента выделения – отличный способ отметить важные элементы. Правильное применение этих знаний на вашем сайте сделает ваш текст более легким для чтения, так что пользователь сможет знакомиться с содержанием сайта без проблем для его глаз.
Автор: пользователь сайта UX Movement под ником Anthony
Статья была впервые опубликована на английском языке на сайте: https://uxmovement.com/
Оригинал статьи: https://uxmovement.com/color/when-to-use-white-text-on-a-dark-background
Перевод подготовлен: Belle Morte
Обсуждение на форуме: https://analyst.by/forum/materialy-saita/belyi-tekst-na-temnom-fone